티스토리 자동목차 생성은 구글노출을 위해 반드시 필요한 과정이라고 할 수 있습니다. 구글의 seo는 보고서 형식의 글을 매우 사랑하며 보고서의 한 형식 중 목차는 매우 큰 비중을 차지합니다. 따라서 구글 seo에 맞는 글을 쓰게 되면 구글 상위노출도 비교적 쉽게 되고 구글의 유입량도 크게 증가한다고 할 수 있습니다.

목차
자동목차 생성을 위한 jquery.to.min.js 파일 다운로드하기
자동목차를 생성하기 위해서는 jquery.to.min.js 파일을 다운로드하셔야 합니다.
jquery.to.min.js파일은 자동목차를 생성하기 위한 기본적인 파일이라고 할 수 있습니다. 가독성을 높이고 구글 seo의 최적화에도 도움을 주는 목차생성을 돕는 파일이라고 할 수 있지요.
jquery.to.min.js 파일
jquery.to.min.js파일은 목차 자동생성을 원활하게 진행해 주는 파일입니다.
다운로드하기 위해서는 다음의 파일을 다운로드하신 후 압축해제 후 파일업로드를 진행해 주시면 됩니다.
추가해 주는 방법은 다음과 같습니다.
1. 블로그의 관리자 페이지 입장
2. 좌측 하단 꾸미기 페이지에서 스킨편집 페이지 입장
3. html 편집입장 후 파일업로드 항목에 jquery.to.min.js 추가해 주기
👉파일 압축해제 시 jquery.toc.js와 jquery.toc.min.js 두파일 모두 업로드해줍니다.

html에 자동목차생성 코드 입력
자동목차 생성을 위해 html에 다음의 두 개의 명령어를 입력해 주시면 됩니다.
1. 아래의 글을 head 위에 복사하여 붙여 넣기를 해 주시면 됩니다.
삽입 위치는 다음 이미지와 같습니다.

2. 상단 목차 입력을 완료하였으면 아래 명령어를 html 맨 끝 body위에 복사하여 붙여 넣기를 해 주시면 됩니다.
삽입 위치는 다음 이미지와 같습니다.

여기까지 끝냈으면 다음은 css편집으로 들어가 코드를 붙여 넣기 해주시면 됩니다.
css에 자동목차생성 코드입력
자동목차생성을 위한 과정의 마지막 단계인 css 파일 붙여 넣기입니다. 여기까지 완료되면 더 이상 목차로 고민하실 필요가 없는 거죠.
아래의 코드를 css최하단에 입력해 주시면 모든 과정이 완료됩니다.
자동목차생성의 모든 과정이 완료되었습니다.
자동목차 생성용 서식 만들기
자동목차생성을 위한 모든 과정이 완료되었다면 서식을 만들어 원하는 위치에 서식을 불러오면 됩니다.
자동목차생성용 서식 만들기
자동목차 생성용 서식을 미리 만들어 놓으면 원하는 위치에 간편하게 서식을 적용하여 사용할 수 있습니다.
방법은 다음의 순서를 따라 하시면 됩니다.
1. 블로그의 관리자 페이지로 들어갑니다.
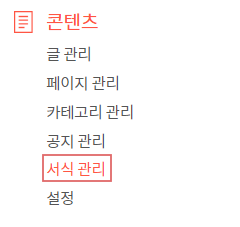
2. 콘테츠 항목에서 서식관리로 들어갑니다.

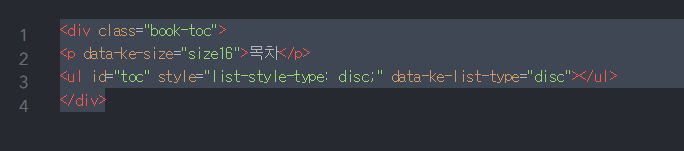
3. 서식관리에 들어가서 새 글쓰기를 하시고 글쓰기에서 html모드로 입장하여 아래의 코드를 입력해 주고 제목에 '목차'라고 쓰고 저장합니다.
<div class="book-toc">
<p data-ke-size="size16">목차</p>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
</div>
html에 코드입력 이미지입니다.

자동목차생성을 위한 모든 작업이 완료되었습니다.
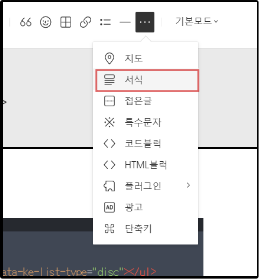
원하는 위치에 상단 ···로 들어가서 서식을 누르면 저장한 목차 서식이 뜨고 해당 위치에 목차를 클릭해 주면 자동목차생성이 완료됩니다.

자동목차 생성 확인하기
해당 위치에 목차서식을 클릭하면 글 쓰는 페이지에서 목차생성을 확인할 수는 없습니다. 그럼 어떡하면 자동목차가 잘 생성되었는지 확인할 수 있을까요?
자동목차생성 확인방법
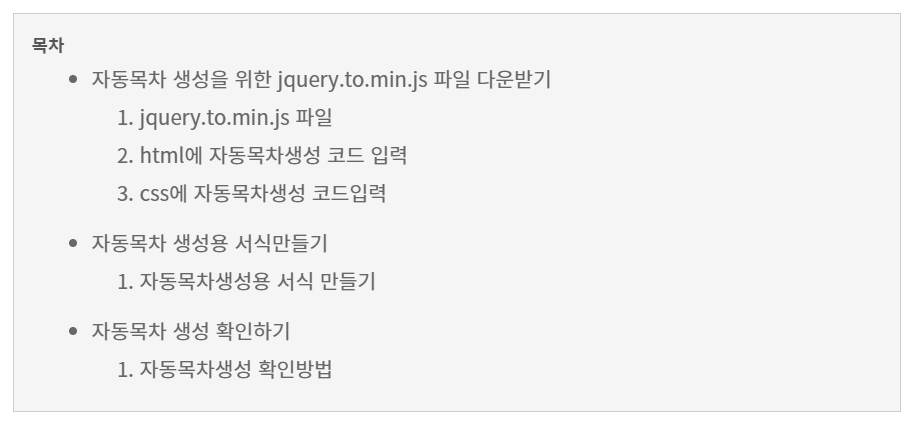
자동목차생성이 잘 적용되었는지 확인하는 방법은 매우 간단합니다.
바로 글쓰기 페이지 최하단 맞춤법검사 옆"미리 보기"를 눌러보는 것입니다.
발행 전 맞춤법검사를 하듯 미리 보기로 내 글이 어떻게 보이는지 확인하면 목차생성이 잘 되었는지 확인할 수 있습니다.

오늘은 자동목차 생성을 위한 방법을 알아보았습니다.
글이 길어 복잡해 보일 수 있지만 생각보다 간단하고 한번 저장해 놓으면 두고두고 쓸 수 있어 매우 편리한 기능이라고 하겠습니다.
티스토리를 처음 시작하시는 분들은 이것저것 하실 것도 많고 어려운 것도 많으시리라 생각됩니다. 저도 처음 시작할 때 많은 시행착오를 겪었고 처음시작하시는 블린이 분들께 조금이라도 도움이 되고자 최대한 자세히 적으려 노력했습니다.
아무쪼록 제 글이 도움이 되길 바랍니다.
'티스토리 운영' 카테고리의 다른 글
| 티스토리 CTR 높이는 방법 - 광고주 확인 및 광고게재 금지하기 (0) | 2023.06.11 |
|---|---|
| 티스토리 구글 애드센스 자동 광고 설정하는 방법(북클럽스킨) (0) | 2023.06.10 |
| 티스토리 구글 애드센스 수동광고 설정(북클럽스킨) (2) | 2023.06.10 |
| 티스토리 블로그 초기 간단하게 세팅하는 방법(feat. 북클럽 스킨) (0) | 2023.04.17 |
| 티스토리 박스안 글 드래그 일부 복사 허용하는 방법 (0) | 2023.04.16 |



